I designed this simple app for the class Design: the Creation of Artifacts in Society taught by Karl T. Ulrich, University of Pennsylvania. The app aims to solve a problem my kids often encounter: remembering how to cook rice vs. pasta. Do you boil the water first? How much? At what temperature? For how long?
I used these prototypes to explore three different methods of imparting sequential information: click arrow to advance to next screen (pages of a book model); swipe to advance to next screen (scrolling model); or click on item to expand a list (elastic list model).
I had also just heard about the prototyping potential of the animation program Hype, so I wanted to explore its prototyping capabilities in several different ways: using links alone, animating the transitions between screens, or placing the bulk of the information on one screen and animating that one screen.
Finally, I explored three different design schemes: bright and simple, bold and colorful, and minimalist.
You can click and use gestures on the three functioning prototypes below.
Prototype D
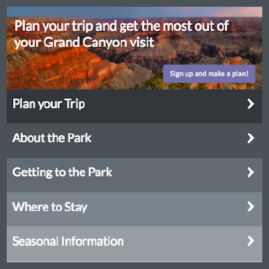
pages, links, bright and simple:
Prototype I
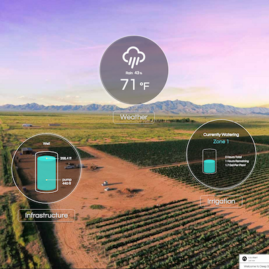
elastic list, animated, minimalist:
Prototype H
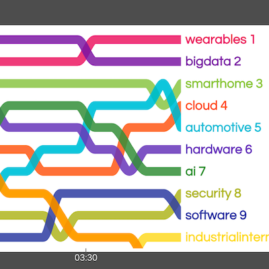
scrolling, animated, bold and colorful: