Prototype web application built with the MEAN stack and D3.js
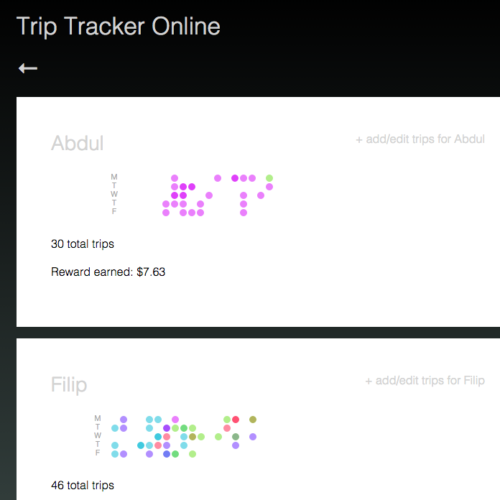
An interactive, online version of Boulder Valley School District’s (BVSD’s) Trip Tracker program which is designed to reward kids who walk/bike/bus/carpool to school.
Trip Tracker Online aims to provide a fun and engaging way for students to record their trips and chart their progress online. It uses strategic color coding and data-driven graphics. See a live demo here: https://triptrackeronline.firebaseapp.com/
The back end is in a separate repo found here: https://github.com/jennyknuth/triptracker. Using an Express/Node.js server, data from mongoDB is sent to an API hosted on Heroku. (Please be patient when loading…due to free hosting it must first “wake up”).
On the front end, a thick AngularJS client consumes the API and allows users to view, create, edit, and delete their trips. Data input is quick, responsive, and free from “submit” buttons. Color-coded trips create fun visual patterns.
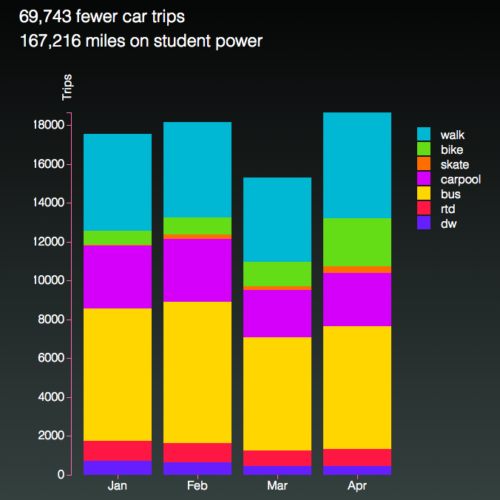
Charts are D3.js custom directives in AngularJS.
Front-end repo is here: https://github.com/jennyknuth/triptracker-angular