Web application built with React and D3.js to facilitate working with the Landlab modeling tool
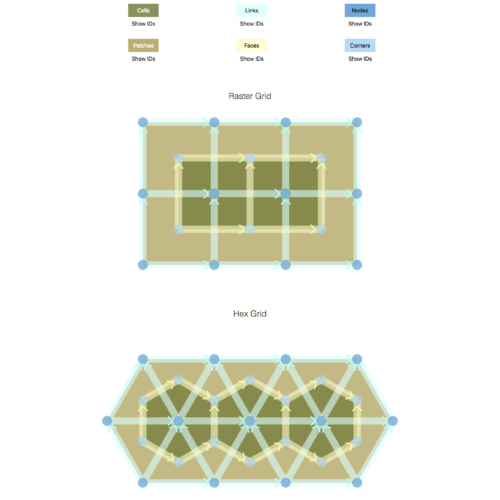
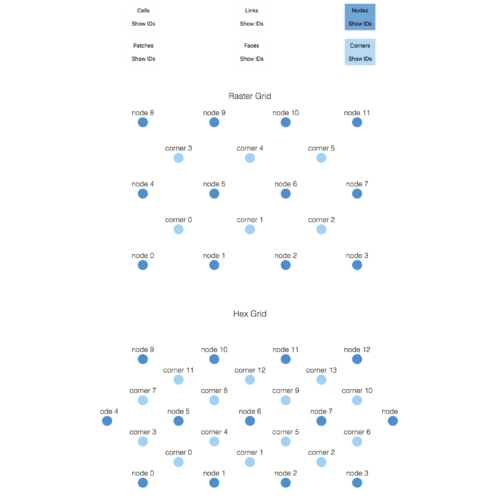
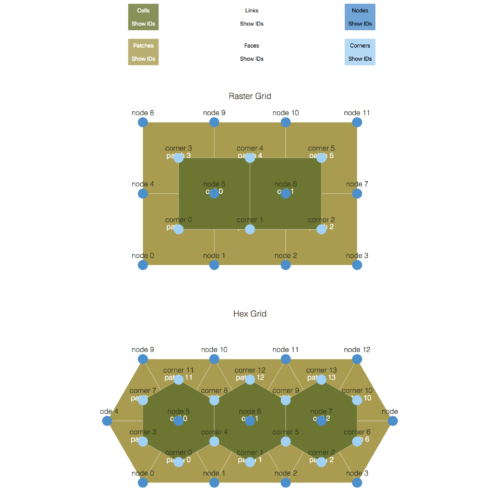
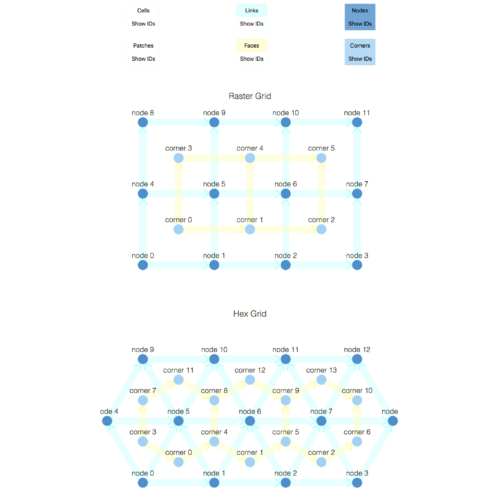
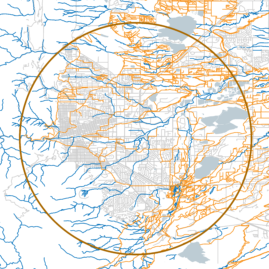
A fundamental part of the Landlab modeling toolkit is the underlying grid class. This interactive, online app helps Landlab users and developers visualize this grid management system so they can intelligently manipulate it. A series of hoverable/clickable layers show the location and/or id of each element of the grid. The grid is used to define dynamic processes and calculate flows over a surface.
Use the live app here: https://landlab.github.io/grid-sketchbook.
Built in Javascipt, ES-2015, using React and D3.js.